이번 시간에는 안드로이드 에뮬레이터 위에 저희가 지난번에 만들었던 리액트 네이티브 프로젝트를 실행시켜 보도록 하겠습니다.
대략적인 순서로는
- 안드로이드 스튜디오 설치
- 안드로이드 에뮬레이터 (AVD) 설치
- 프로젝트를 AVD위에 실행시키기
위 3가지 순으로 진행해 보도록 하겠습니다.
아래 글은 해당 블로그를 참고해서 글을 작성하였습니다.
https://dev-imaec.tistory.com/8
1. 안드로이드 스튜디오 설치
먼저 안드로이드 스튜디오를 설치하기 위해서
https://developer.android.com/studio/index.html?hl=ko
Download Android Studio and SDK tools | Android Studio | Android Developers
developer.android.com
위 링크를 눌러 안드로이스 스튜디오를 다운로드합니다.

DOWNLOAD ANDROID STUDIO 버튼을 눌러 설치 파일을 다운로드합니다.
버튼을 누르면 약관이 나오는데 동의 후 다운로드 버튼을 눌러 다운로드하면 됩니다.

다운로드가 다 되면 실행하면 됩니다.

설치가 시작됩니다. Next를 누릅니다.

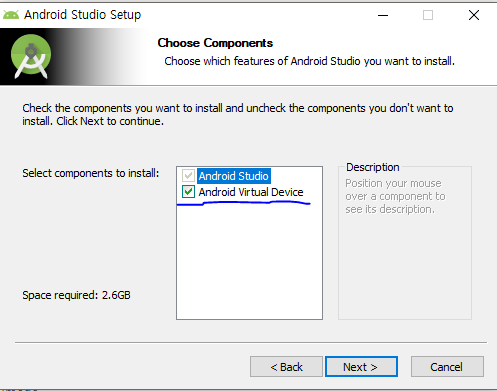
두 번째 Android Virtual Device를 선택한 후 Next로 넘어갑니다.

안드로이드 스튜디오가 설치될 위치를 정한 후 Next를 누르면 됩니다.

Install을 눌러서 설치를 합니다.

설치가 다 되면 Next를 누르고 Start Android Studio를 선택한 후 Finish를 누릅니다.

특별히 import하지 않고 OK로 넘어가겠습니다.

안드로이드 스튜디오 세팅 페이지입니다.
Next를 눌러 다음으로 넘어가겠습니다.

Custom을 누르고 Next로 넘어가겠습니다.

안드로이드 스튜디오 테마입니다.
리액트 네이티브 테마와는 관계가 없으니 아무거나 선택하고 Next로 넘어갑니다.

해당 페이지에서 선택할 수 있는 것은 모두 선택하고 Next로 넘어가겠습니다.

안드로이드 에뮬레이터 (이하 AVD) 메모리 사이즈를 선택하는 페이지입니다.
2.0GB 선택 후 Next로 넘어갑니다.

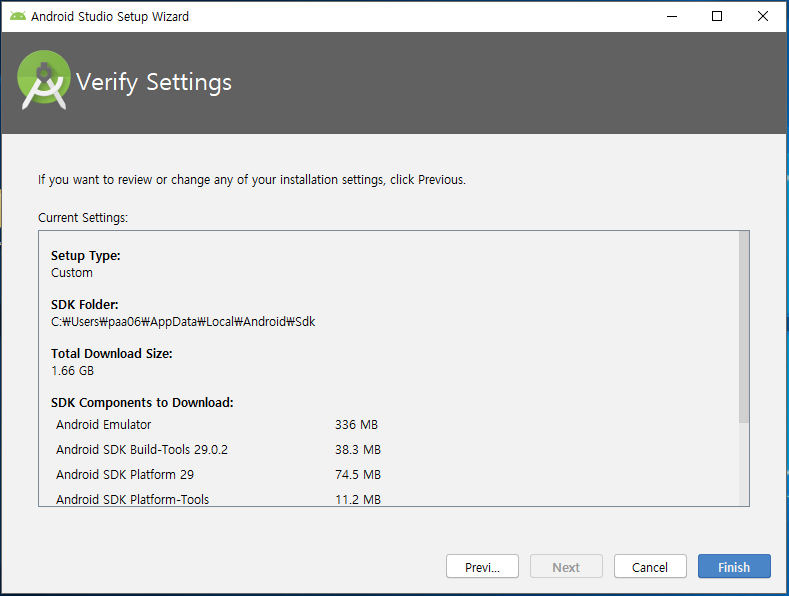
Finish를 누르면 설치가 진행되며, 설치가 다 될 때까지 기다리겠습니다.

설치 완료가 되면 Finish를 눌러 설치 프로그램을 종료하도록 하겠습니다.
여기까지가 안드로이드 스튜디오로 앱 개발할 때 설치하는 과정입니다.
2. AVD설치
리액트 네이티브에서 AVD에 프로젝트를 띄우기 위해선 SDK에서
- Intel x86 Atom Stsyem Image
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image
를 더 설치해야 합니다.

위에서 Finish를 누르면 안드로이드 스튜디오가 실행됩니다.
아래 Configure을 눌러 SDK Manager를 선택합니다.

아래 Show Package Details를 선택한 후
- Intel x86 Atom Stsyem Image
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image
위 3가지를 찾아 선택한 후 OK 버튼으로 설치해 줍니다.

Accept로 동의를 하고, Next를 눌러서 설치를 진행됩니다.

설치가 모두 끝났으면 AVD를 켜기 위해 초기 화면에서 Configure의 AVD Manager를 선택합니다.

AVD리스트에 있는 기기를 더블클릭하면 AVD가 켜집니다.

조금만 기다리면 기기가 켜지면서 위와 같은 화면이 나오면 AVD준비는 모두 완료되었습니다.
3. 프로젝트 AVD위에 실행
마지막으로 프로젝트를 실행시켜서 AVD위에 실행해 보도록 하겠습니다.
Node.js command prompt를 켜서 프로젝트를 실행합니다.

프로젝트를 실행하면 위와 같은 화면이 나오고 왼쪽에 Run on Android device/emulator를 클릭합니다.
그러면 expo앱이 AVD위에 설치되고, 다른 앱 위에 실행 권한을 요청하는데,
권한을 부여하고, 기다리면 앱이 실행되는 것을 볼 수 있습니다.

위 화면과 같이 나오면 리액트 네이티브 프로젝트를 AVD위에 올리는 것을 성공하였습니다!!
'React Native' 카테고리의 다른 글
| 리액트 네이티브 expo 설치후 실행까지 (0) | 2019.08.17 |
|---|
